基礎編#08 本当は"使いやすい"トーン(色の調子)の話
トーンを知ると次のことができ、「色彩」を実際に使う人には便利です。
- 測色データ結果を一覧で見ることができ、マーケティングデータとして活用しやすい。
- イメージ面での利用が可能になり、伝えるのが楽になると同時に、雰囲気をおぼえるのも容易い。
- 配色をつくりやすい。
では、詳しくみていきましょう。
最近色彩について語る場合、RGBでの表示、あるいはマンセル数値といった具合に数値で表現する機会が増えました。幅広い分野で共通の言語として使われ、理解が進むようになったといえましょう。色見本もあるため一般的にもなじんできたようです。
いろいろな分野の方と話していると、「色相」についてはよく理解しているようです。ところが、「明度」や「彩度」になると少しあやふやになってくるのを感じます。
「明度」はどの色相でも共通にグレースケールに対応していますから、何か指標となる事物や素材の色をあげてあの色の明度は○○ですよと伝えることによってある程度「覚えて」もらえるでしょう。例えば、コンクリート打ち放しという仕上げをときどき見かけることがあると思いますがこれはN7くらいですから参考になるでしょう。
しかし、ここにも落とし穴があって、明度の低い暗い色、例えば明度3などでは、無彩色よりも、色味のある有彩色のほうが同じ明度でも明るく見えるという現象が起こります。数値での表現と色の見え方のズレは、慣れないと厄介に感じます。
さらにわかりにくいのは「彩度」でしょう。例えば、記憶の中の色あるいは記憶で答える場合の色(記憶色)は実際の色を強調し、実際より彩度の高い色として記憶されている、という調査結果があるそうです。もちろん明度に関しても同じ傾向はありますが、先ほど述べたように指標になりそうなものや事例で表現できる可能性がありますが、「彩度」はなかなか難しいといえます。色相によって、彩度分布が異なるため、同じ数値の彩度でも、色相の違いによって鮮やかに感じたり、落ち着いて感じたりします。
トーンを覚えれば、色の全体像が習得しやすい
先に述べたように、細かい明度や彩度の数値を覚えるのは容易ではなく、色を使いこなす際に不便であるというような弱点を補うために考え出されたのが「トーン」という概念です。
実は、日本では、「トーン」の研究が進んでいて、日本色彩研究所で開発したPCCS配色体系によるトーンの考え方と、日本カラーデザイン研究所で開発したトーンシステムと言うように複数のトーンの考え方が使われています。このように、「トーン」の研究が盛んな国といえますが、この「トーン」も身近ではないという方が多くいらっしゃるようです。色彩分野以外の方からは、なんで「トーン」なんて考えなくてはいけないのか、曖昧でよくないのではないかと質問を受けることがしばしばあります。
「トーン」という捉え方は、身につけると大変便利ですし、デザイン展開も楽になり、コミュニケーションしやすいというように、もっと多くの分野で広まって欲しい考え方です。
トーンとは
トーンとは、色を明度と彩度のバランスでとらえる概念で、「淡い」印象を持つグループというように「印象の共通性」を感じる範囲をグループ化した分類です。
このトーンという捉え方を用いるメリットとしては、測色結果を一覧で表示でき、比較も容易である点がまず挙げられるでしょう。

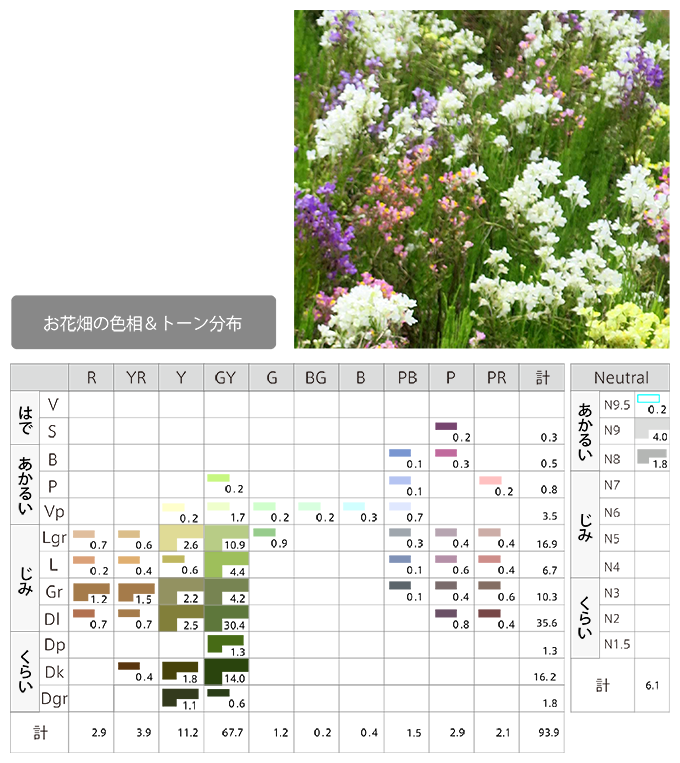
写真から色相とトーンを取り出して活用する事例を紹介しましょう。
最近話題のボタニカル柄の色を考える際に、花壇の写真から色を抽出してみると、どのような色相とトーンで構成すればよいか、参考になるでしょう。
次にあげられるメリットは、色についてのコミュニケーションを円滑に図ることができるようになることです。ごく淡いRPのピンクにしてくださいなど、色の修飾語として用いられていると同時に、淡くてやわらかいなどイメージも伝えることができるのです。日本カラーデザイン研究所の研究では、イメージや印象効果への寄与率は、色相よりもトーンのほうが3対1で有利であるというデータを得られています。
さらに、配色など色を使いこなす際に、ストロングトーン同士であれば、どの色相でも、「高彩度だが、ややグレーを含んだ色」という共通性があるため調和させやすいなど、組合せ提案が容易にできるようになります。マンセルシステムでは、色相によって明度彩度分布が非常に異なるため、配色についての理論化は困難であり、配色方法には言及されていないのですが、色相&トーンシステムを活用すると他の研究者が開発した配色理論を応用できるわけです。
以上初めに述べたように、トーンの概念を取り入れることによって、色彩の応用を容易にする効果を得られます。
- 測色データ結果を一覧で見ることができ、マーケティングデータとして活用しやすい。
マンセルカラーシステムをもととしながら、2次元で表示できることによって一覧性が生まれ分布などが理解しやすい。 - イメージ面での利用が可能になり、伝えるのが楽になると同時に、雰囲気を覚えることも容易い。
イメージ面での利用が可能になり、人に伝えたり記憶したりと、コミュニケーションを円滑化。 - 配色をつくりやすい。
配色理論を応用させることができ、簡単に配色の検討ができる。
トーンの整理

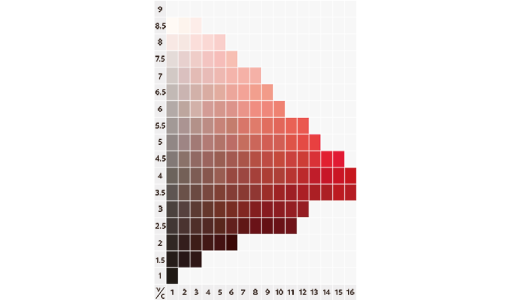
5Rの等色相面の図
- 上記図の色みは、原版をスキャンしたデータを元に再現した色みとなるため、正確な色みとは異なる可能性がございます。

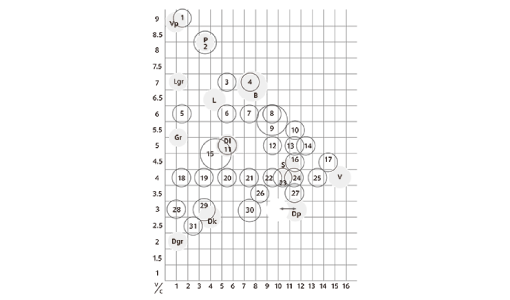
5Rの等色相面におけるトーン区分の図
各国で身近な色を昔からどう呼称してきたかという研究が、トーン分類のベース
日本カラーデザイン研究所では1966年にマンセルカラーシステムに準拠して5000色にわたる色票を作成すると同時に色名の研究も始めました。「トーン」の区分はこの色名の研究がベースとなっています。海外を含めた文献を参考に色名が集中するところをプレグナンツ・ポイント(イメージを簡潔に表す位置)と名付け、そこを各トーンの中心としたうえで、40の色相に12にトーンの範囲を設定しています。色相の違いを超えて、同じトーンであれば、共通したイメージがあることがわかってきたからです。
それは「暗い感じ」「重い感じ」などのように共通の形容詞で表現しうるということです。
「トーン」という区分を習得すると、「記憶する」「配色する」などの使い回しが楽になってきます。
さらに調査をしていくと、嗜好傾向をとらえるには、「色相」よりも「トーン」のほうが重要であることに気づきます。マーケティングとしてもこの「トーン」の概念を理解していると、結果の読み方、戦術の立て方などに役立ちます。
JIS色票とトーンの比較
マンセル方式では最も鮮やかな純色の明度彩度は色相ごとに異なっていますが、多くの配色理論を参考にすると、鮮やかな色同士として組み合わせやすい色同士といえます。ところが、マンセルカラーチャートを見るだけでは、その方法がよくわかりません。
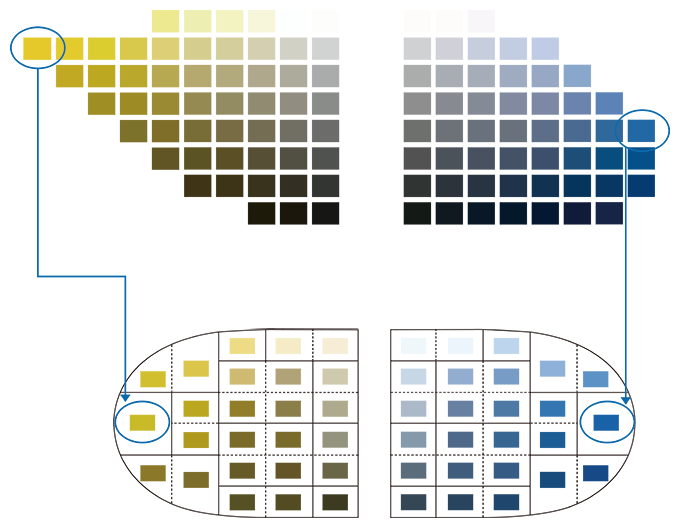
これをヴィヴィッドトーンとして同じトーンと捉える考え方をとれば、配色方法の一つとして理解しやすくなります。下図は、5Yと5PBそれぞれの最も彩度の高い色、ヴィヴィッドトーンを示した図です。この2つの色は、快く好まれやすい配色となります。しかし、JIS色票では色相によって明度彩度が異なっており、組み合わせの可能性を理解しにくいでしょう。それに比べて、下のトーン図のほうは組み合わせの理論がわかりやすいのではないでしょうか。

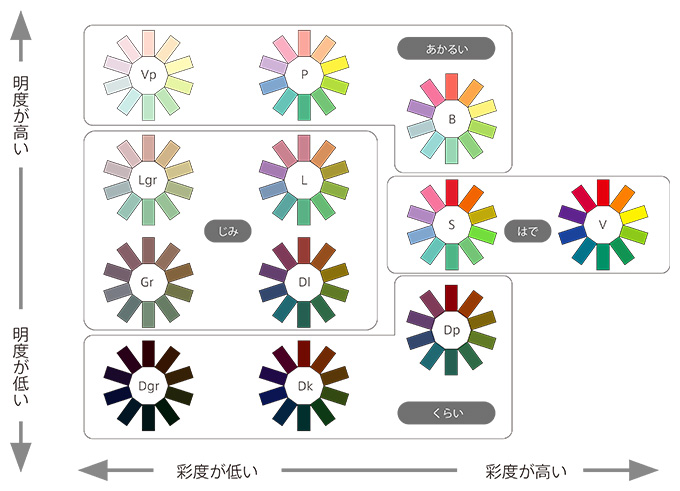
そこで改めてトーンという考え方を見てみましょう。ここでは、日本カラーデザイン研究所のデザイン&トーンシステムを例にします。
この図は、明度彩度のバランスで考えられたトーンの位置関係と10色相を表示しています。

株式会社 日本カラーデザイン研究所
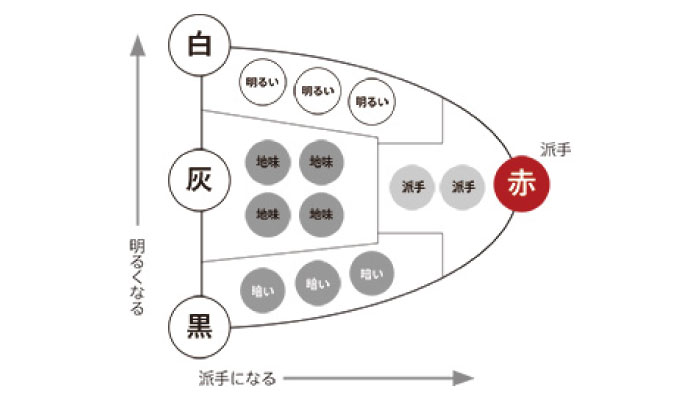
トーンを使いこなす―まずは「あかるい-くらい」「はで-じみ」から覚えましょう
12ものトーンを即座に覚えるのはなかなか難しいと思います。大きく4つに区分した特徴あるグループから取り組んでいくといいでしょう。
はでなトーンは、はっきりしてスポーティーさや活気がある印象です。じみなトーンはおだやかで落ち着いた静かな雰囲気があります。素材感も伝わってきます。あかるいトーンは、ソフトで柔らかく繊細な印象を伝えるのに向いています。くらいトーンは、時間を経た感じや重厚感などを表現しやすいのがわかるでしょう。
はで

あかるい

じみ

くらい


2017年10月12日
Text by 日本カラーデザイン研究所
